El diseño a la hora de crear una página web no sólo se basa en la composición y las formas; la combinación de colores HTML juega un papel muy importante y ayuda a transmitir sensaciones al usuario, por lo que es importante comprender cómo funciona. Aunque la mayoría de los editores resultan muy intuitivos en la gestión cromática (y son la mejor opción), siempre puede venir bien entender cómo es la relación entre los colores y el HTML.
Utilizamos RGB (Red, Green y Blue) para especificar en HTML el color que queremos visualizar. Es decir, la mezcla de esos valores nos dará un color u otro y es el que se utiliza para representar los colores en un medio digital.
Estos valores se expresan en hexadecimal. Es decir, en base 16 que van del 0 al 9 y de la A a la F.

Para mezclar un color en RGB indicaremos con dos dígitos a cada valor RGB. Tal que así: #RRGGBB. La almohadilla # la colocaremos al principio. De esta forma indicamos que esa cadena es un valor de color en hexadecimal.
Algunos ejemplos podrían ser #000000 para el negro, #FFFFFF para el blanco, #1d5f00 sería un verde oscuro y #cafdff un azul cielo.
Atributos de color en etiquetas HTML
Hay multitud de etiquetas en HTML que soportan los atributos de color. Una de las más comunes es la correspondiente a la fuente. Aquí un ejemplo en el que el texto lo pintamos de color azul:
<font color="#0066ff">Azul</font>
Observa el valor hexadecimal que le damos al atributo color de la fuente y cómo hemos colocado el carácter # al principio de la cadena.
A modo de recordatorio, sólo subrayar que los colores HTML tendrían que expresarse de la misma manera mediante los estilos CSS y lo que acabamos de ver es solo un ejemplo práctico.
Otro ejemplo, con la etiqueta TABLE también podremos incluir un atributo de color, en este caso BGCOLOR que es el que nos indica el color de fondo de la tabla.
<table bgcolor="#d30000">
Combinaciones de colores HTML
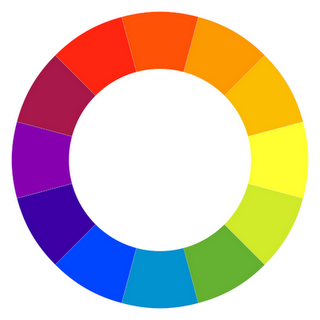
Sólo con la práctica nos iremos acostumbrando a la hora de crear colores HTML, aunque utilizando una sencilla rueda de colores, conseguiremos un valor RGB aproximado:

Aun así, la forma más práctico y precisa es utilizan un programa de diseño y en el selector de colores, elegir el que queramos. La mayoría de ellos nos indicarán el valor RGB en hexadecimal.
Colores seguros
Una cosa importante que tenemos que tener en cuenta es ofrecer a nuestros visitantes una experiencia de usuario similar, vengan desde cualquier tipo de dispositivo o sistema. Por eso, existen unos colores considerados seguros (safe colors en inglés) y que es buena idea utilizarlos para que todos tengan la misma experiencia cromática. Aunque hoy los dispositivos admiten prácticamente cualquier gama y pueda parecer innecesario, no hace tanto había pantallas que sólo soportaban 256 colores.
Conseguimos colores seguros limitándolos con los siguientes valores:
- 00
- 33
- 66
- 99
- AA
- CC
- FF
Podemos resumir la notación RGB usando tres caracteres en vez de 6. Por ejemplo, #000 es el equivalente a #000000. O #ABC a #AABBCC.
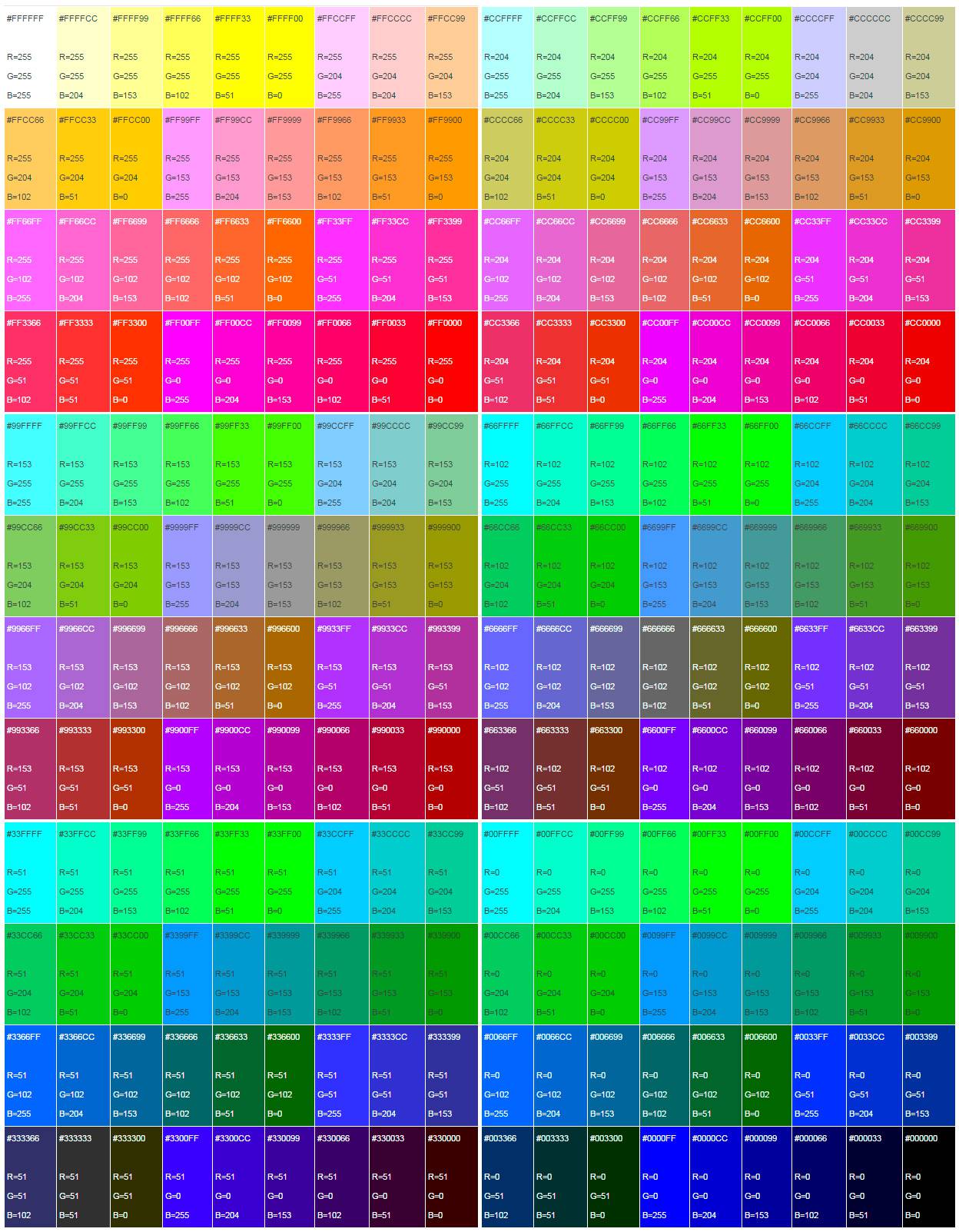
Esta es la paleta de colores, utilizando las combinaciones de safe colors: