Cómo configurar tu página de Webmaker con varios idiomas
En un mundo tan globalizado como el actual, se hace más que necesario tener el sitio web disponible en varios idiomas. Esto supone varios retos: estructura del sitio web, traducción de las páginas, etc. Nuestra solución de creación web Webmaker incluye diversas funcionalidades que facilitan la gestión de una única página web en distintas lenguas. En este post, descubrirás lo fácil que resulta crear una página web multi-idioma con Webmaker.
La selección del idioma principal
Para conseguir una web multi-idioma debemos ser conscientes que en Webmaker hay un idioma (inglés o castellano) que ejercerá de idioma principal. La selección de este idioma principal es imprescindible porque hay contenido que se genera por defecto y que siempre aparecerá en este idioma.
El idioma principal es es que hayas elegido en el alta del producto y es configurable desde el panel de control del producto, en el módulo Administración/Configuración > Configuración.![]()
Estructura de menú
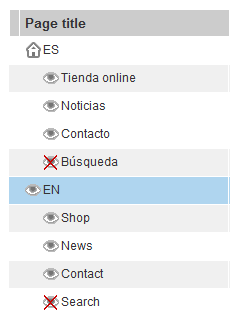
 Para conseguir una web multi-idioma, lo que haremos será poner en el menú principal los idiomas que queremos mostrar, y como sub-páginas, la estructura web de cada idioma. Cada uno de esas entradas de idioma representará la home de la web.
Para conseguir una web multi-idioma, lo que haremos será poner en el menú principal los idiomas que queremos mostrar, y como sub-páginas, la estructura web de cada idioma. Cada uno de esas entradas de idioma representará la home de la web.
Por ejemplo, como vemos en la imagen, vamos a crear en español (ES) cuatro secciones distintas (Tienda, Noticias, Contacto y Búsqueda), que tienen su equivalente con otras cuatro secciones (Shop, News, Contact y Search) en la versión en inglés (EN).
Como son páginas independientes, es posible realizar una mejor localización idiomática de cada apartado, aunque esto implica que, en caso de que queramos publicar la misma información en News que en Noticias, tendremos que gestionarlo por separado.
Selección de plantilla
Ahora mismo, en el ejemplo, tenemos ocho páginas, cuatro para cada idioma, con una home para cada idioma y tres páginas de contenido, además de la búsqueda.
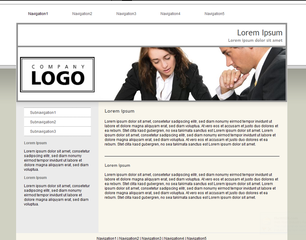
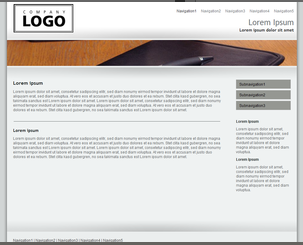
Para que la estructura quede bien en el sitio web, debemos elegir una plantilla adecuada. Nuestro consejo es que elijáis plantillas con el menú principal en la parte superior, de esta forma la selección de idioma aparecerá mejor integrada… ¡pero es cuestión de gustos!