Si quieres gestionar un sitio estático con un CMS, prueba Sitecake
Existen multitud de CMS en el mercado, con unas y otras características destacadas y muchos de ellos podemos instalarlos muy fácilmente en los Servidores Cloud de Arsys. Uno de ellos es en el que nos centramos hoy, Sitecake, que es diferente de la mayoría: está diseñado para utilizarlo con contenido estático. Por ese motivo, Sitecake nos resultará muy práctico de cara al desarrollo de un tipo muy concreto de sitios web pero no para cualquier proyecto. Si nuestro proyecto encaja con Sitecake, encontraremos un gestor de contenidos muy atractivo, sencillo de usar y que nos puede abrir puertas a nuevas posibilidades de edición.
Para entender las particularidades de este CMS tenemos que comenzar detallando qué se entiende por «sitio estático». Mientras CMS como WordPress cuentan con una base de datos, donde se sube el contenido creando registros en tablas que incluyen las páginas generadas, sus categorías, las imágenes, etc., con Sitecake sólo podremos editar archivos que estén físicamente en el servidor. Esos archivos estáticos podrán ser páginas HTML o incluso páginas con programación en PHP si lo deseamos.
Es decir, Sitecake funciona accediendo a la página con cualquier navegador y editando su contenido en línea. Una vez guardadas las modificaciones, Sitecake se encarga de editar el código del archivo estático que tenemos en el servidor. Por tanto, a diferencia de WordPress, que permite crear nuevas páginas, para trabajar con Sitecake esa página tiene que estar creada previamente en el servidor. Es decir, corresponder con un fichero físico en el espacio de alojamiento. Sitecake no puede directamente agregar nuevas páginas al proyecto, solo sirve para editar el contenido de las existentes. Para crear una nueva página en el sitio web, primero se tendría que subir por FTP (u otro medio) un nuevo archivo, y una vez creado en el servidor, se podrá editar mediante Sitecake.
Sitecake puede resultar una herramienta muy útil para cualquier persona que quiera transformar un sitio web de páginas estáticas en un proyecto con gestión de contenido por medio de CMS. Sirve para proyectos simples, donde no se necesite crear páginas nuevas día tras día, pero donde queramos ofrecer a nuestros clientes la posibilidad de editar el contenido de las existentes, cambiando cualquier cosa que se necesite sin requerir un desarrollador.
Editor online drag & drop
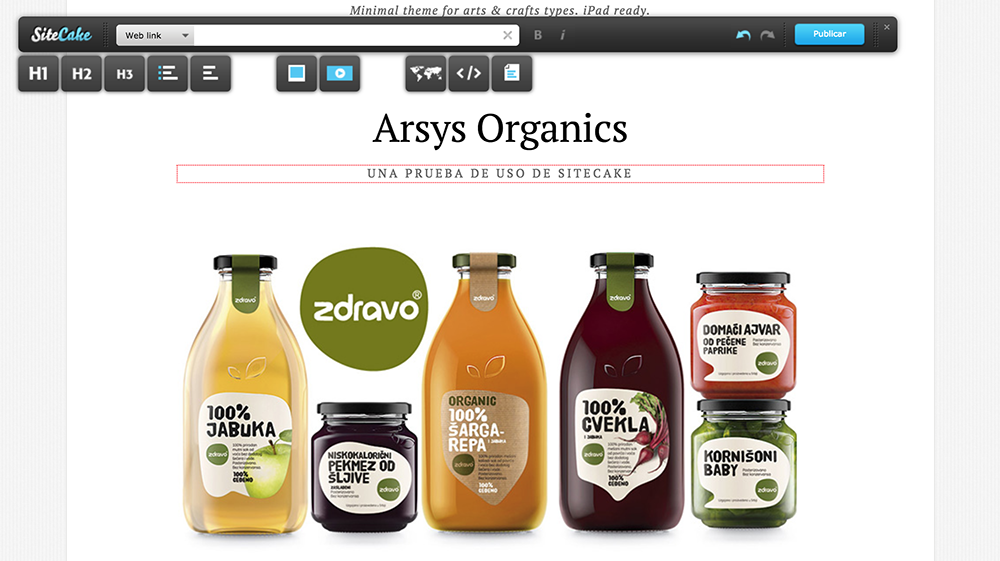
Podemos pensar en Sitecake como si fuera un editor de texto, que permite editar online el código de las páginas web, con la diferencia que no trabajamos con el código, sino con la propia página, en vista de diseño. Para trabajar con Sitecake el proceso es el siguiente:
- El editor del contenido entra en una URL para validarse como editor. Se le autoriza por medio de una clave.
- El editor entra en cualquier página existente en el sitio, puede ser la portada o cualquier archivo estático ya creado previamente.
- El sitio web detecta que es un editor autorizado, de modo que le muestra el contenido tal cual lo ven los usuarios, pero con los controles de edición de Sitecake
- El editor puede editar cualquier contenido que desee, subir nuevas imágenes mediante arrastrar y soltar, y otros tipos de contenidos como vídeos de Youtube, tweets, mapas, etc.
- Una vez que la página está como se desea, se pulsa el botón de guardar y los cambios se almacenan en el servidor.
El procedimiento de edición se realiza por tanto sobre el propio contenido existente, por lo que no tenemos una especie de backoffice de administración, sino que el propio sitio web es el contexto donde se trabaja.
Los controles de agregar contenido son todos de arrastrar y soltar (drag & drop), por lo que resulta muy accesible para cualquier usuario. Además de texto, titulares, listas, etc. Nos permite arrastrar dentro de la página cualquier elemento multimedia, como imágenes, vídeos o mapas de Google y Sitecake se encarga de engancharlo en la página y subirlo al servidor de manera casi mágica.

Cómo convertir en editable el contenido existente
Para poder generar zonas editables en las páginas existentes, que queramos gestionar con Sitecake, se tiene simplemente que definir una clase CSS class en cualquier elemento que queramos que se pueda editar desde el CMS. Simplemente le agregamos class=»sc-content». ¡Esa es toda la configuración para que empiece la magia!
A partir de entonces, la página permitirá, al editor autenticado, editar el contenido de ese bloque, cambiando su texto, imágenes, etc. o generando más contenido en forma de nuevos párrafos, listas, fotos, vídeos… Los usuarios normales no notarán que Sitecake se encarga de administrar ese contenido, para ellos será un sitio web común y por supuesto no podrán editar nada.
La instalación de Sitecake es sencilla y ni siquiera requiere de base de datos. En los Servidores Cloud de Arsys es posible instalarlo a golpe de clic, ya sea a través del Catálogo de Aplicaciones Cloud o directamente desde el Panel de Cloudbuilder Next.
