Primeros pasos con Joomla! - Creación de plantillas
Las plantillas son patrones determinados que tienen como finalidad facilitar la creación y desarrollo de los sitios web. Hoy en día, son una herramienta indispensable para cualquier programador en Joomla!, ya que existen plantillas prediseñadas con las que adaptar el contenido de nuestra página. También podemos crear nuestra propia plantilla, que diseñaremos según nuestras necesidades específicas.

En Joomla!, podemos diferenciar dos tipos de plantilla: la plantilla pública (front-end), que es la que determina la apariencia del contenido de la web; y la plantilla de administración del sitio web, o back-end, que será la que determina la apariencia del panel para administrar nuestra web en Joomla!.
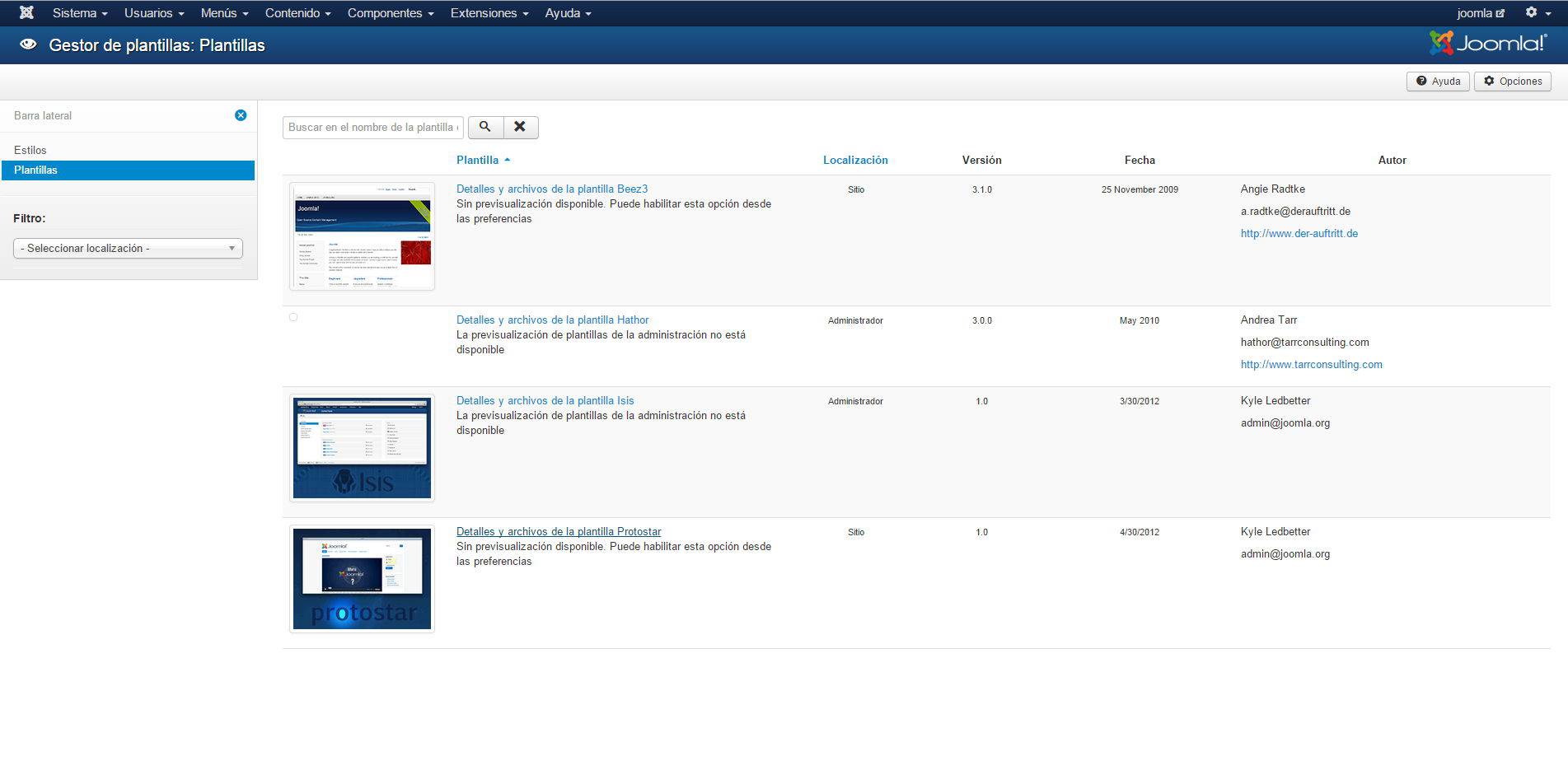
El sistema de Joomla! dispone de varias plantillas, que a su vez tienen como mínimo un estilo, que también podremos adecuar a nuestro contenido. La plantilla que viene establecida por defecto en Joomla! 3 es la denominada Protostar, que se basa en el framework Bootstrap de Twitter y en la Joomla! User Interface Library (JUI).
Para crear nuestra plantilla Joomla!, comenzaremos poniéndole nombre. Es importante tener en cuenta que dicho nombre aparecerá en las bases de datos, varios cachés, archivos XML, nombres de carpeta, etc. Por lo tanto, deberá ser breve y no contener caracteres especiales. Además, contará con una breve descripción. A la nuestra la llamaremos “base1”, cuya descripción es “Joomla3- plantilla base1”. Esto facilitará su diferenciación con otras plantillas que tengamos.
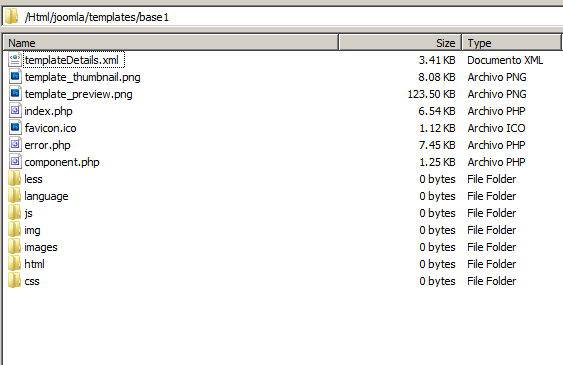
A la hora de gestionar nuestra plantilla, necesitaremos una carpeta donde guardaremos todos los archivos necesarios. Crearemos nuestra carpeta [raíz]/templates/base1/css. También debemos crear tres archivos básicos para el proceso: index.php, template.css y templateDetails.xml.
Dentro de index.php introduciremos la estructura HTML de la plantilla y añadiremos información sobre el idioma en el que está escrita, la dirección del texto, etc.
Posteriormente, en templateDetails.xml, incluiremos una lista detallada de todas las carpetas y archivos que forman la plantilla, así como información adicional que ayudará a que Joomla! encuentre nuestra plantilla (aquí estarán todos los datos y metadatos de la plantilla). Al no existir un límite en los campos que tenemos que introducir, es recomendable que este archivo tenga la información más completa posible.
Por último, crearemos el archivo template.css sin introducir más datos de momento (más adelante contendrá los estilos CSS).
Una vez que tenemos los elementos principales, deberemos descubrir e instalar la plantilla. En algunas versiones de Joomla!, para descubrir la plantilla tendremos que acceder al apartado Extensions–Extension Manager- Discover. Una vez allí, visualizaremos nuestra plantilla (que hemos denominado base1), la seleccionaremos y le daremos a Instalar. Mientras la plantilla se está instalando, automáticamente se crea un estilo de plantilla, que estableceremos como estilo por defecto.
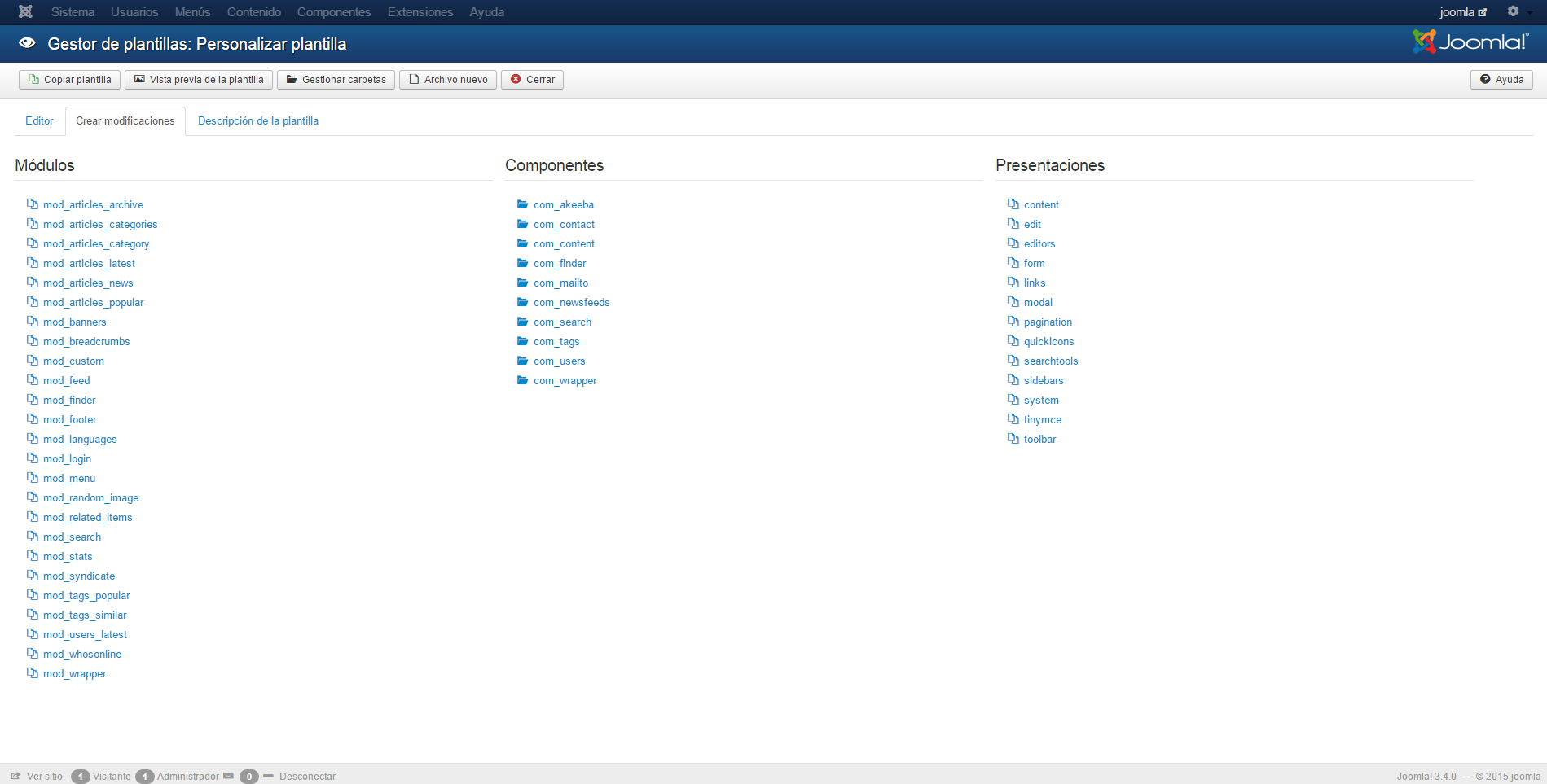
Ahora pasaremos a diseñar la plantilla, donde maquetaremos la disposición de cada elemento. Es importante que la estructura de nuestra plantilla pueda adaptarse a cualquier dispositivo y pantalla. Para simplificar la tarea, existen diferentes frameworks como Skeleton, Foundation o Bootstrap, del que ya hablaremos en próximos artículos.
Éste último ya viene integrado en Joomla! 3 y ofrece un sistema de cuadrícula o rejilla, mediante el cual podremos definir la estructura de la web (en filas y columnas), su tipografía, los botones que contendrá, gráficos, la barra de navegación, etc. También nos permite incluir extensiones de JavaScript y otros recursos adicionales para completar nuestro diseño.
Lo más habitual es que se utilice un diseño en el que se muestre la barra de navegación en la parte superior, que contenga dos o tres columnas en la parte central y un pie de página en la parte inferior.
Ya solo queda practicar con los diferentes elementos y personalizar nuestra plantilla, según nuestras necesidades concretas.