Cómo crear sombras con CSS
En diseño web debemos tener recursos a mano que podamos aplicar con CSS en nuestra tienda online o a la hora de crear una página web, y uno de los más prácticos y vistosos son las sombras. No siempre utilizarás todas sus posibilidades en un diseño en particular, pero cuantos más conozcas más opciones de personalización podrás aplicar a tus trabajos.
Las sombras CSS son una utilísima herramienta para aplicar un toque diferente a los elementos de la página, creando también un efecto de profundidad cuando lo desees.
Tipos de sombras CSS
Comencemos viendo cómo se desarrolla el CSS para crear sombras, aclarando también que existen dos tipos de sombra:
Para las cajas
Tenemos sombras para los elementos en general, que se aplicará sobre la «caja» del elemento. Estas se consiguen con el atributo box-shadow y la sintaxis sería la siguiente:
box-shadow: 1px 1px 1px 1px rgba(32,32,32,0.3);
Por orden de aparición, los valores de unidades entregadas a box-shadow son los siguientes:
- Desplazamiento de la sombra en la horizontal
- Desplazamiento de la sombra en vertical
- Desenfoque de la sombra
- Propagación de la sombra
- Color aplicado
Los 4 valores iniciales los podemos entregar en distancia, por ejemplo píxeles. El último valor será un color. El color puede ser un RGB normal, pero es muy habitual que acabemos usando un RGBA porque le aplicará también una transparencia en el color de la sombra.
Para el texto
Por su parte, existen sombras CSS que se pueden aplicar sobre el texto del elemento, mediante las que se pueden conseguir otros tipos de efectos. Aquí utilizamos el atributo text-shadow.
text-shadow: 1px 1px 1px rgba(32,32,32,0.3);
De nuevo, los valores por orden de aparición son los siguientes:
- Desplazamiento en la horizontal
- Desplazamiento en la vertical
- Desenfoque
- Color de la sombra
Cómo crear diferentes efectos con sombras CSS
Si lo que queremos es crear efectos vistosos con las sombras CSS podemos trabajar con tres principales alternativas que vamos a tratar ahora por separado. Las veremos con las sombras para las cajas, pero básicamente podrías hacer lo mismo con los textos.
Cómo crear efecto 3D con sombras CSS
El primer efecto que podemos conseguir es la separación entre las cajas y el resto de la página. Para ello, podremos aplicar un desplazamiento de la sombra unido con un degradado.
El degradado siempre lo podemos asignar un poco mayor que el desplazamiento, para conseguir que la sombra no sea demasiado sólida. Unido a un color de la sombra con valor RBGA para transparencia conseguiremos efectos bastante atractivos. Aquí tenemos varias reglas CSS para sombras, que aplicadas a cajas conseguirán el mencionado efecto de separación, emulando un poco el 3D.
.separar0 {
box-shadow: none;
}
.separar1 {
box-shadow: 2px 2px 4px 0 rgba(20, 20, 20, 0.3);
}
.separar2 {
box-shadow: 7px 7px 12px 0 rgba(20, 20, 20, 0.3);
}
.separar3 {
box-shadow: 14px 14px 20px 0 rgba(20, 20, 20, 0.3);
}
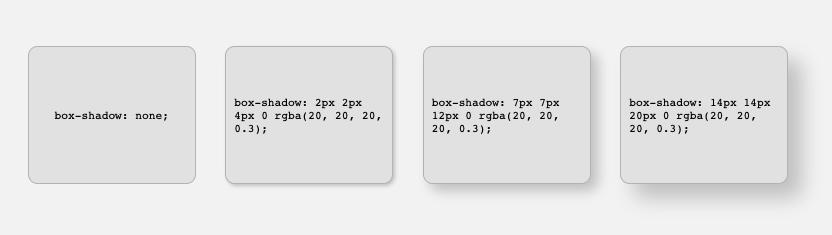
Aplicadas estas clases a 4 cajas, quedarían más o menos como aparece en la siguiente imagen: 
Cómo crear efecto de sombra interior CSS
Es posible aplicar una sombra al interior del elemento con el valor «inset». Para las sombras en el interior de los elementos es preferible ser bastante conservadores y no pasarse de desplazamiento o degradado de la sombra, porque podría afectar a la visibilidad del contenido de las cajas. Incluso podemos trabajar únicamente con un poco de degradado sin aplicar desplazamiento, para que el sombreado sea equitativo en todos los lados de la caja.
El valor «inset» lo aplicamos en la propiedad box-shadow, de la siguiente manera.
.interior1 {
box-shadow: inset 1px 1px 4px 0 rgba(20, 20, 20, 0.2);
}
.interior2 {
box-shadow: inset 0px 0px 10px 0 rgba(20, 20, 20, 0.2);
}
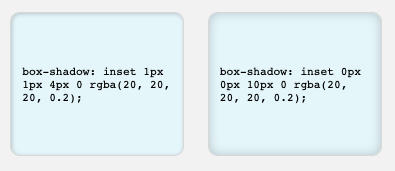
Estos efectos aplicados tendrían más o menos este aspecto.

Cómo crear varias sombras CSS al mismo tiempo
Es posible aplicar distintos valores de sombra al mismo tiempo sobre las cajas o textos de la página. Esto nos puede ayudar a conseguir toda una variedad de nuevos efectos, por ejemplo sombras de distintos colores o sombras con una propagación en colores diferentes.
Para aplicar más de una sombra simplemente separamos las distintas especificaciones de cada sombra separadas por comas. Podemos poner tantas como queramos, mezclando desplazamientos, desenfoques y propagaciones distintas, así como colores. En estos ejemplos puedes ver sombras que mezclan varios colores, para conseguir un efecto muy particular.
.colorear1 {
box-shadow: -1px -1px 6px 0 rgb(122, 221, 102), 4px 4px 16px 2px rgb(92, 162, 235);
}
.colorear2 {
box-shadow: 2px 2px 8px 0 rgb(209, 102, 221), 4px 4px 16px 0 #d66, 0px 0px 24px 2px rgb(221, 197, 102);
}
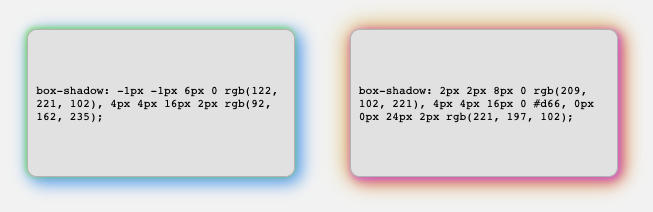
Observarás que no se trata de definir varias declaraciones box-shadow, pues en ese caso estaríamos simplemente sobrescribiendo la sombra. En realidad es una única declaración a la que le hemos añadido diversas sombras separadas por comas. El efecto que conseguimos mediante ese código se puede ver en la imagen siguiente.

Cómo utilizar sombras CSS para crear el efecto resplandor
Supongamos que queremos diseñar una página web y queremos añadir un efecto resplandor a algún elemento. Para hacerlo, nos vamos a apoyar en las sombras CSS, un recurso del que ya hemos hablado en diversos artículos. Puede parecer un poco extraño que con algo como una sombra, que se supone oscura, podamos conseguir un resplandor, pero en la práctica es posible, ya que somos capaces con CSS de definir el color de la sombra… ¡Y con esas sombras de colores claros ya tendremos el buscado resplandor!
Comencemos echando un vistazo al efecto en los elementos que vamos a reproducir:
Como hemos dicho, usamos una sencilla sombra CSS para conseguir el efecto de resplandor, coloreando dicha sombra con tonalidades claras.
Las sombras en CSS permiten aplicarse tanto a cajas como a textos. La propiedad de CSS cambia en cada caso, pero los valores que vamos a indicar son exactamente los mismos.
Aplicamos sombras a textos mediante text-shadow:
text-shadow: 0 0 30px #fff;
Para aplicar las sombras sobre cajas, usamos la propiedad box-shadow como sigue:
box-shadow: 0 0 20px #4f9;
Los valores que hemos indicado para ambas propiedades corresponden con los siguientes:
- Desplazamiento horizontal de la sombra (cualquier unidad de CSS es válida).
- Desplazamiento de la sombra en vertical (cualquier unidad de CSS).
- Cantidad de distancia del degradado (unidades CSS).
- Color de la sombra.
Para conseguir nuestro resplandor generalmente no vamos a aplicar desplazamiento a la sombra, ya que la iluminación debe partir del centro del objeto. Luego, la cantidad de distancia del degradado afecta a la cantidad de luz que va a emitir el objeto. A más distancia, el halo será mayor y, por tanto, el objeto tendrá un resplandor más remarcado.
En lo que respecta al color, podemos jugar con cualquiera que nos interese. La luz puede ser blanca, pero también amarilla, verde, etc. Lógicamente, esta luz se verá más clara cuanto el color de la sombra sea más brillante y también cuando el fondo donde se sitúa el elemento sea más oscuro.
Ejemplos de elementos con resplandor CSS
En el código que vemos a continuación tenemos los tres elementos de la imagen anterior, con los estilos CSS que hemos preparado para definir su aspecto. Aunque haya bastantes estilos CSS, realmente lo que respecta al efecto de resplandor se consigue con los atributos comentados en el punto anterior: text-shadow y box-shadow.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>Resplandor</title>
<style>
body {
background-color: #444;
font-family: trebuchet ms;
display: flex;
justify-content: space-around;
flex-direction: column;
margin: 0 0 32px 0; }
h1 {
color: #ffa;
text-shadow: 0 0 30px #fff;
}
input {
font-size: 1.1em;
background-color: #ddd;
border: 3px solid #9fc;
border-radius: 5px;
padding: 8px;
width: 400px;
box-shadow: 0 0 20px #4f9;
}
div {
padding: 20px;
background-color: #333;
color: #ddd;
width: 300px;
font-size: 1.2em;
box-shadow: 0 0 40px #03f;
border-radius: 16px;
}
</style>
</head>
<body>
<h1>Este texto tiene resplandor</h1>
<br>
<input type='text' value='Esto es un campo de texto...'>
<br><br>
<div>Esta es una división normal con resplandor neón azul</div>
</body>
</html>
Conclusiones sobre sombras CSS
Añadir sombras no es sólo una técnica visual, sino que podrás añadir profundidad y realismo a los elementos de tu página web además de mejorar la legibilidad y la claridad del contenido.
Desde aquí te animamos a practicar con este efecto y a profundizar más en técnicas similares, ya que cuidar la estética de una web es uno de los requisitos para consolidar tu marca y retener a los visitantes que accedan a ella. Y si quieres ofrecer una experiencia de usuario óptima, no te olvides de elegir un dominio personalizado y un hosting web confiable que te asegure la estabilidad de tu proyecto.
Eso es todo lo que necesitas saber sobre la creación de sombras con CSS. ¡Ahora simplemente necesitas practicar! ¡Déjate llevar por tu creatividad para mejorar el diseño web!
