La etiqueta Viewport, imprescindible para el diseño responsive
Vivimos en una era donde la accesibilidad móvil es esencial. Cada vez más personas navegan por la web desde sus dispositivos móviles, lo que significa que los diseñadores web deben garantizar una experiencia fluida en estos dispositivos. Aquí es donde entra en juego la etiqueta viewport.
En este artículo, explicaremos en detalle qué es, su importancia a la hora de cómo diseñar una página web y cómo configurarla para garantizar que tu sitio ofrezca una experiencia óptima en todos los dispositivos. ¿Listo para optimizar tu sitio web?
[banneroferta product=0]
¿Qué es el viewport? ¿Y la etiqueta viewport?
El viewport es la ventana gráfica o área visible en la pantalla de un dispositivo, ya sea un ordenador, un teléfono móvil o una tablet. En el contexto de diseño web y desarrollo móvil, se utiliza para describir el espacio disponible en la pantalla donde se muestra el contenido de una página web.
Mientras que la etiqueta viewport es una meta etiqueta HTML que controla cómo se ajusta y muestra el contenido en la ventana gráfica del navegador web en dispositivos móviles. En otras palabras, determina el área visible de una página web en la pantalla del dispositivo. Así, es un elemento crucial en el diseño responsive.
¿Para qué sirve la etiqueta viewport?
La etiqueta viewport tiene un propósito claro: asegurarse de que tu sitio web se vea y funcione de manera óptima en dispositivos móviles. Permite que los diseñadores web controlen la escala inicial, el ancho y otros aspectos de la presentación de la página, lo que sirve para mejorar la experiencia del usuario.
¿Cómo funciona la etiqueta viewport?
Cuando un usuario accede a tu sitio web desde un dispositivo móvil, la etiqueta viewport le dice al navegador cómo debe ajustar la página para que quepa en la pantalla. Esto es esencial para evitar que el contenido se vea demasiado pequeño o se extienda más allá del área visible, lo que sería incómodo para el usuario.

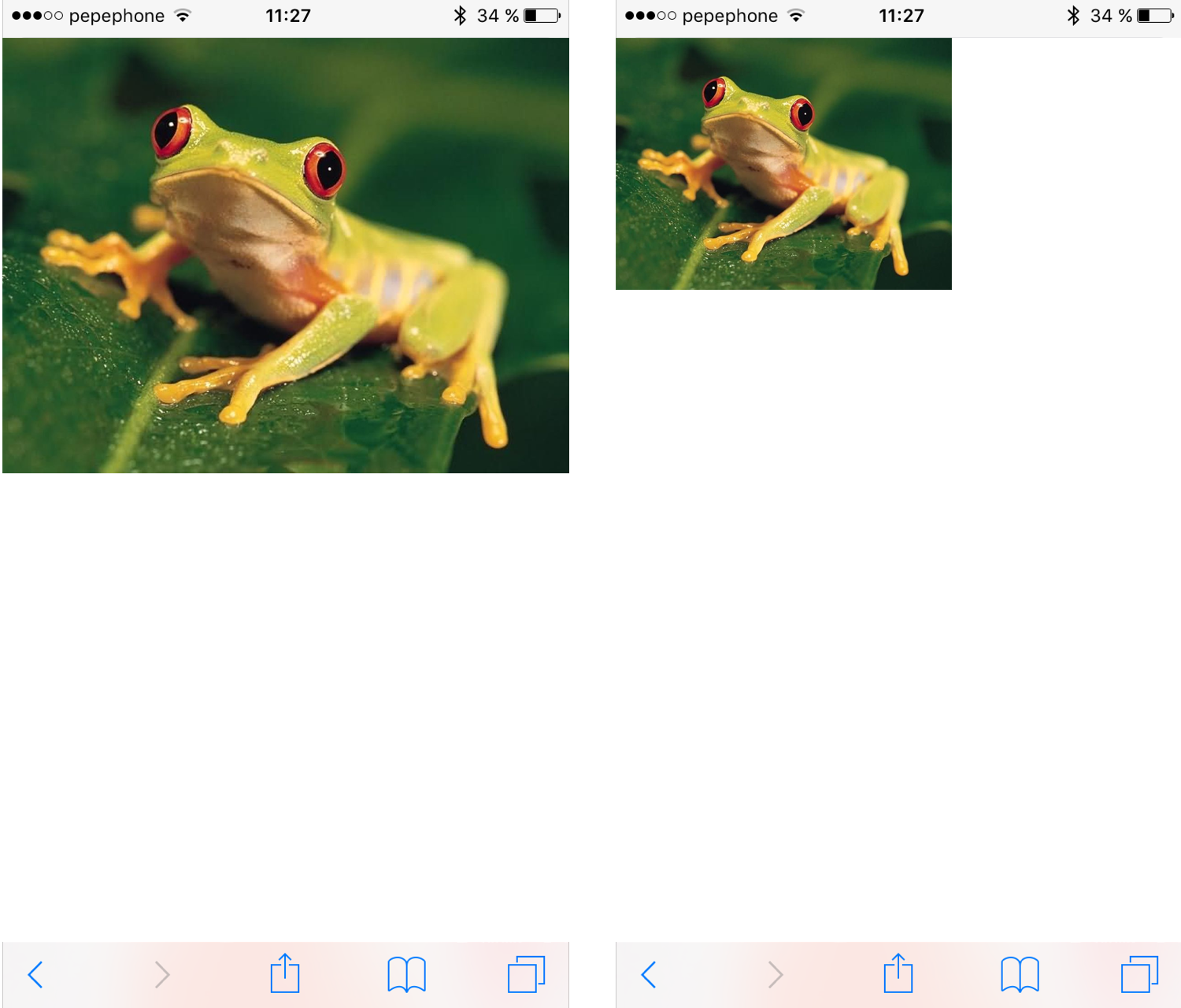
En una imagen de 320 pixels de ancho, si queremos que esta ocupe todo el ancho del dispositivo, deberíamos configurar un viewport a 320 pixels; porque si lo configuramos con un viewport de 980 píxeles, la imagen quedaría muy pequeña.
¿Cómo configurar la etiqueta Viewport?
Cuando el navegador renderiza un documento web, hace un escalado de los contenidos para que las páginas que están diseñadas para escritorio se vean de forma aceptable en un dispositivo móvil. En la mayoría de los casos, tendremos que hacer zoom para poder leerlos. Sin embargo, podemos configurar el viewport para indicar qué debe hacer.
Para ello, disponemos de los siguientes parámetros en la etiqueta META:
- Width: anchura virtual (emulada) de la pantalla o anchura del viewport.
- Height: altura virtual de la pantalla o anchura del viewport.
- Initial-scale: la escala inicial del documento.
- Minimum-scale: la escala mínima que se puede poner en el documento.
- Maximum-scale: la escala máxima configurable en el documento.
- User-scalable: si se permite o no al usuario hacer zoom.
Podrás comprobar que también podemos indicar el nivel de zoom que tiene inicialmente y hasta dónde podemos llegar.

En este ejemplo, tenemos el viewport de 320 píxeles, pero hemos definido un initial-scale de 1.5 y es por eso que la imagen no cabe en pantalla.
Observa este ejemplo de uso de viewport:
<meta name='viewport' content='user-scalable=no, width=device-width, initial-scale=1'>
- La anchura y la altura de viewport se refieren a las dimensiones fijas del viewport inicial. Lo habitual es definir únicamente la anchura con el valor device-width, medida que hace referencia a la anchura de la pantalla del dispositivo.
- Con initial-scale=1 le indicamos que no se haga zoom sobre el documento cuando entremos en él.
- Con user-scalable=no, el usuario no podrá pellizcar en la imagen para hacer zoom. Esto nos podrá facilitar tener siempre la escala a como nosotros hayamos definido en la etiqueta META viewport, lo que puede simplificarnos la vida a la hora de definir cómo se debe ver una web.
Beneficios de usar la etiqueta viewport
La etiqueta viewport puede aportar los siguientes beneficios:
- Mejora la experiencia del usuario: Permite una visualización y navegación más cómoda en dispositivos móviles. La mejora en la experiencia del usuario como en el rendimiento de la página web, puede suponer una reducción de la tasa de rebote.
- Diseño responsive: Facilita la creación de diseños que se adapten de manera óptima a diferentes tamaños de pantalla.
- Mejora el posicionamiento SEO: Contribuye a una experiencia positiva del usuario, lo que puede tener un impacto positivo en el posicionamiento en los resultados de búsqueda móvil.
Conclusiones sobre la etiqueta viewport
La etiqueta viewport desempeña un papel esencial en la creación de sitios web que ofrecen una experiencia de usuario fluida en dispositivos móviles. Al entender su funcionamiento, los diseñadores web pueden garantizar que sus proyectos se vean y funcionen de manera óptima en variedad de pantallas y dispositivos.
Al igual que al elegir un dominio y un hosting web confiables para tu sitio web, la configuración adecuada de la etiqueta viewport es una inversión esencial para ofrecer una experiencia de usuario excepcional y mantener a tus visitantes. Así que, después de crear una página web, no olvides utilizarla para mejorar su diseño responsive.
