El diseño
El objetivo principal de los usuarios que visitan una web es acceder fácilmente a la información que desean consultar. Para que el usuario pueda navegar de forma más eficaz, es necesario que la página tenga un diseño atractivo y coherente. Un buen diseño debe estar formado por un conjunto de elementos gráficos: como botones, ventanas, iconos, tablas o textos que ayuden al usuario a comprender bien los contenidos.
La elección de gráficos y colores dará un valor añadido al contenido y despertará el interés antes de que el usuario comience a leer, por eso es muy importante saber qué quieres transmitir.
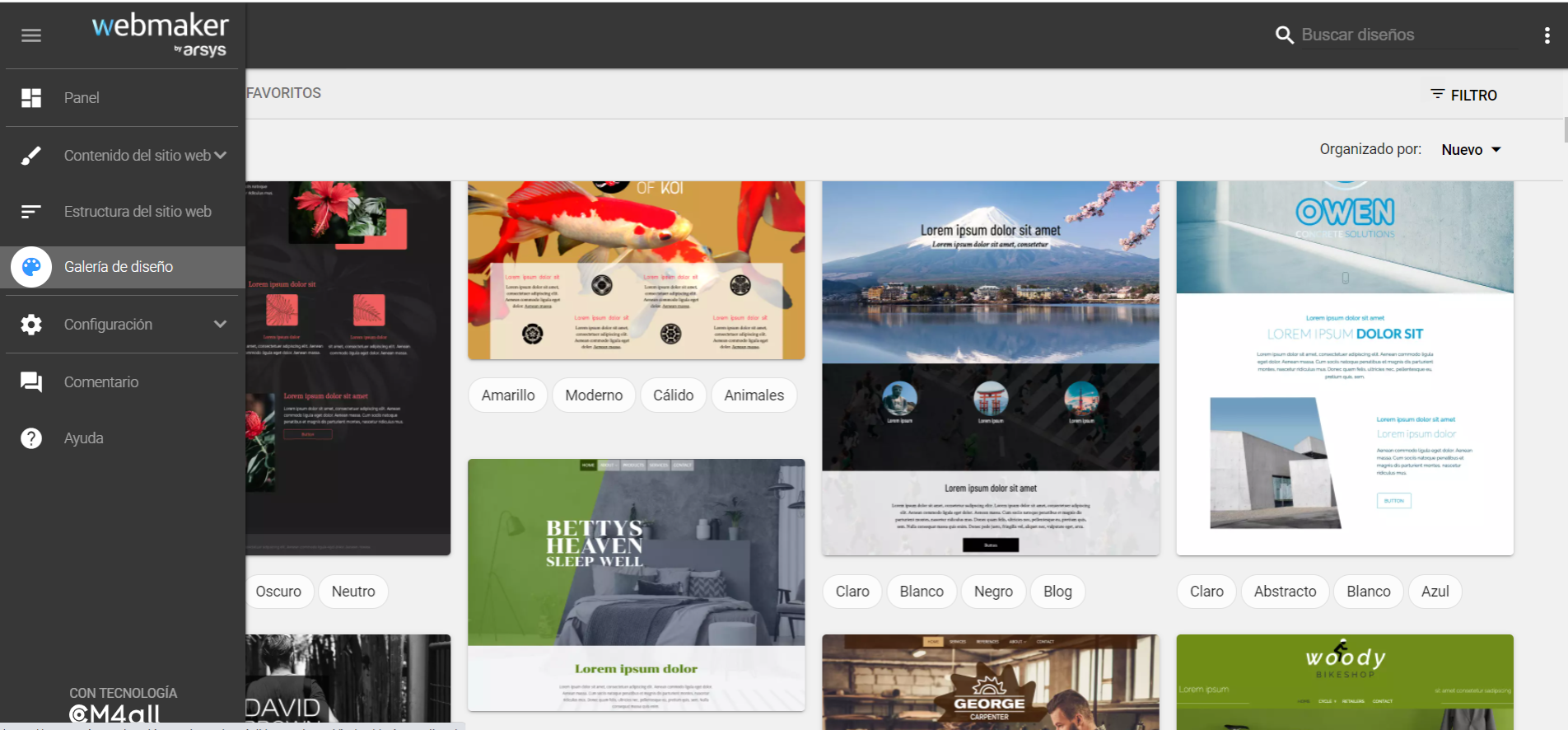
Evita utilizar elementos gráficos o imágenes que no enriquezcan el contenido: no interesa que tu página web tarde mucho tiempo en cargar. Antes de elegir una plantilla en Webmaker, asegúrate de que el diseño de la misma puede encajar con los contenidos que vas a mostrar. Más adelante, podrás cambiar los colores a tu gusto.
Las imágenes
El tamaño de las imágenes que incluyas en tu web debe ser lo más pequeño posible. Normalmente, para las fotos se utiliza el formato JPG y el PNG o GIF para otros tipos de imágenes: como iconos, banners, etc.
La resolución de las imágenes tiene que ser de 72 dpi. No interesa que el tiempo de carga de la página se exceda innecesariamente, por lo que debes tener cuidado con la calidad de las imágenes. Para incluir imágenes en Webmaker:
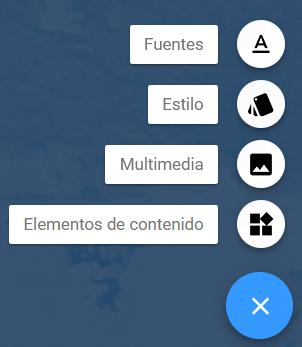
- Haz clic en el botón EDITAR SITIO WEB (situado en la esquina inferior derecha de cada una de las páginas de tu sitio web), y selecciona la sección Multimedia:

- Selecciona y arrastra la imagen elegida hasta la ubicación que desees dentro de tu página.

- Escala la imagen hasta que quede proporcionada con el texto.
Las tipografías
Se recomienda utilizar las mismas tipografías en todas las páginas de tu web, esto dará coherencia y la hará más legible para los visitantes. Puedes variar el tamaño de letra para encabezados de página, titulares o cualquier texto que quieras resaltar.
Es bueno enriquecer los contenidos con textos en negrita para resaltar las ideas principales. Como regla general, la medida de las fuentes deberá ser el tamaño predeterminado de la página: el mínimo que se recomienda es 12px, y como referencia, los textos inferiores a 10px no son legibles.
Para seleccionar tipografías en Webmaker:
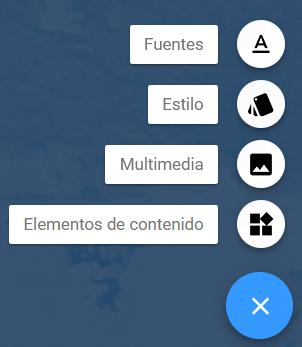
- Haz clic en el botón EDITAR SITIO WEB (situado en la esquina inferior derecha de cada una de las páginas de tu sitio web), y selecciona la sección Fuentes:

- Define el tamaño de las tipografías para el título, encabezados, texto estándar y navegación.

Unos consejos
- Claridad para facilitar la lectura. En los textos largos es muy importante que la lectura sea lo más confortable posible: tipos de letra sencillos (Verdana o Arial son los más extendidos, pero Garamond puede ser también una buena alternativa), un color acorde con el fondo, evitar estridencias, un tamaño de texto adecuado…
- Presta atención al medio. No es lo mismo leer un texto impreso que una página web. Como hemos comentado anteriormente, es más fatigoso para la vista leer en una pantalla. Una letra muy recargada cansará mucho la vista, por lo que debe usarse solo para títulos, subtítulos, citas o frases breves.
- No utilices muchos tipos distintos en una misma página. Lo máximo recomendable serían cuatro, siempre teniendo en cuenta que una negrita cuenta como tipo. Para los subtítulos, se suele usar la misma del cuerpo de texto con dos puntos más grande o un punto y negrita.
- Evita el abuso de mayúsculas, subrayados y el texto justificado a ambos lados para pantalla (los navegadores no reparten bien el espacio entre palabras y el efecto cuadrado no compensa la pérdida de homogeneidad).



